عنوانهای این مطلب
“یک سایت پرسرعت یک سایت خوب است” عبارتی است که بدون شک بارها آن را شنیدهاید ، شما همیشه برای بهبود تجربه کاربرانتان و بهینه سازی وب سایت تلاش میکنید، مخصوصا برای کاربرانی که به دنبال سایتهایی با سرعت بارگذاری بالا هستند. اما منظور از “پر سرعت” در بهینه سازی وب سایت دقیقا چه چیزی است؟ ممکن است معانی زیادی داشته باشد، چون میزان عملکرد سایت شما دارای ویژگیهای بسیاری است و برای درک کامل عملکرد سایت خود، باید ویژگیهایی را که باعث بهینه سازی وب سایت و عملکرد بهتر سایت شما میشود را درجه بندی کنید.
بنابراین در این متن، فهرستی از ویژگیهایی که باید به طور منظم نظارت کنید، جمع آوری شده است.
۱- بهروز رسانی
اگر صاحب یک کسب و کار کوچک و بدون سود هستید، فروشگاه آنلاین و یا یک وبلاگ کوچک را اداره میکنید، اگر سایت شما بازدیدکنندگان زیادی ندارد به این دلیل است که به روز رسانی نمیشود و کارشما به طور خودکار تعطیل میشود. بنابراین بروز رسانی یک موضوع مهم برای صاحبان سایت است.
به روزرسانی کردن باید یکی از ویژگیهای سایت شما باشد ، بنابراین اگر شما به طور مدام از سایت خود خارج میشوید باید آن را بروز رسانی کنید. در حالی که هیچ سایتی به روز رسانی صدرصد را تضمین نمیکند ، شما باید حداکثر ۹۹.۹۹% زمان برای برروز رسانی سایت خود قرار دهید.
۲- نقش زمان اولین بایت در بهینه سازی وب سایت
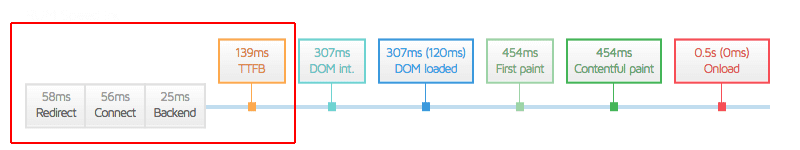
زمانی را که بازدیدکنندگان بعد از اتصال به سرور برای درخواست اطلاعات صرف میکنند اولین بایت نامیده میشود.
این ویژگی کلیدی با راهنمایی کردن محاسبه میشود (زمان صرف شده برای ارسال یک درخواست به سرور)، مدت زمان اتصال (زمانی که برای پردازش و پاسخ صرف میشود) و مدت زمان نگهداری( زمانی که برای ارسال پاسخ به بازدید کنندهی مرورگر گرفته میشود)
چند راه برای اینکه شما بتوانید TTFB سایت خود را بهتر کنید وجود دارد ، از طریق بهینه سازی کد، ذخیره سازی، تنظیم دقیق سرور سایت و ارتقاء سخت افزار سرور. نظمی که براساس آن بازدیدکنندگان سایت اطلاعات را دریافت میکنند نیز اهمیت دارند و میتواند به افزایش TTFB کمک کنند.
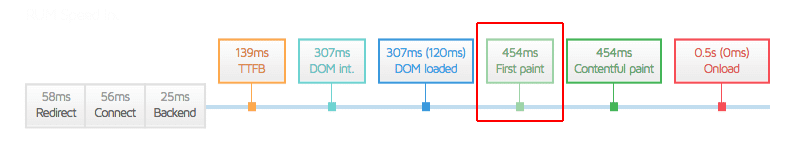
۳– زمان اولین رنگ
زمان اولین رنگ به این نکته اشاره میکند که بلافاصله پس از جهت یابی، مرورگر پیکسلها را روی صفحه نمایش میدهد. بسته به ساختار صفحه، میتواند رنگ پس زمینه و یا صفحه را نمایش دهد.
گوگل این ویژگی کلیدی را که عامل اصلی برای پاسخ دادن به سوال بازدیدکنندگان و بهینه سازی وب سایت است به این صورت بیان میکند : چه چیزی در حال اتفاق افتادن است؟
توجه به زمان اولین رنگ مهم است ، چون مرورگر تنها یک صفحه خالی را نمایش میدهد و این تغییر رنگ به بازدید کننده نشان میدهد که صفحه در حال بارگذاری است.
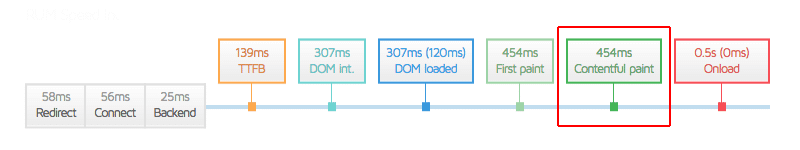
۴- زمان رنگ محتوا
رنگ محتوا زمانی که مرورگر، محتوای یک مدل شی گرا(MOD) که ممکن است ، متن ،عکس ، SVG و یا عوامل دیگر باشد، نشان داده میشود.
برای بازدیدکنندگان سایت، این زمان نشان دهنده این است که محتوای واقعی در صفحه بدون هیچ تغییری بارگذاری شده است.
چرا این ویژگی برای مدیران سایت مناسب است؟ چون FP و FCP نشان میدهند زمانی که بازدیدکنندگان سایت اطلاعات مصرفی چون (متن،تصویر،غیره) را دریافت میکنند میتوانند صفحه ای را که در حال بارگذاری است ببینند.
۵- بهینه سازی وب سایت با بهبود زمان تعامل
زمان تعامل به این نکته اشاره میکند که صفحه به صورت بصری ارائه شده است و میتواند به کاربر ورودی پاسخ دهد. به این معنی که بازدید کننده میتواند صفحه را جستجو ، بروی لینکها کلیک و کارهای دیگری را انجام دهد. در زمان تعامل، بعضی از متنها ممکن است همچنان در حال بارگذاری باشند.
۶- زمان بارگذاری اولیه وب سایت
زمان بارگذاری سایت زمانی است که دانلود تمامی منابع از جمله متن، تصاویر، فایلهای CSS و JavaScript درسایت انجام شده است. در طول زمان بارگذاری ممکن است JavaScript باعث ایجاد درخواستهای بعدی شوند.
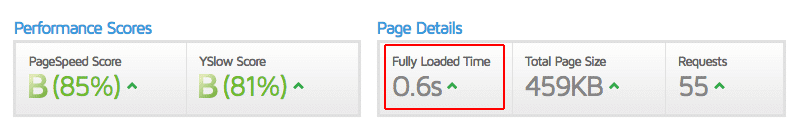
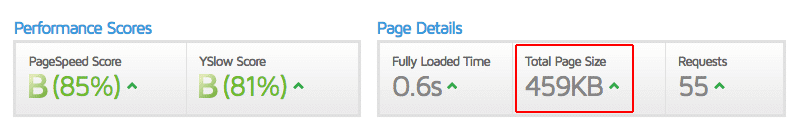
۷- زمان بارگذاری کامل
زمان بارگذاری کامل زمانی است که بازدید کننده وقتی به سایت مراجعه میکند تا ۲ ثانیه فعالیتی وجود ندارد. درست مانند زمان بارگذاری، که شامل فعالیتی است که پس از بارگذاری صفحه سایت اصلی توسط JavaScript انجام میشود.
۸- زمان اتصال
بیایید یک دقیقه به عقب برگردیم و به زمان اتصال نگاه کنیم. زمانی است که درخواست اتصال بین بازدید کننده و سرور سایت انجام میشود.
۹- بهینه سازی وب سایت با کاهش حجم تمام صفحه سایت
این ویژگی به عواملی که برای ارائه صفحه سایت خود نیاز دارید اشاره میکند از جمله فایل HTML، فایلهای CSS و JavaScripts، تصاویر و دامنههای شخص ثالث .
. به طور مشخص برای کم کردن حجم کارهای زیادی باید شود .
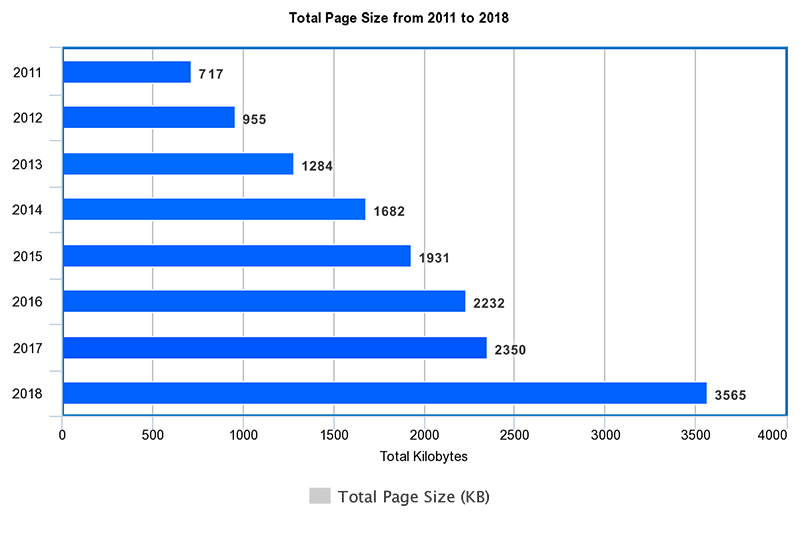
مجموعه HTTP از نوامبر ۲۰۱۰ اطلاعاتی در مورد سایتها و آمار جالبی از حجم تمام صفحات سایت که در طول سالها جمع آوری کرده است در اختیار شما قرار میدهد.
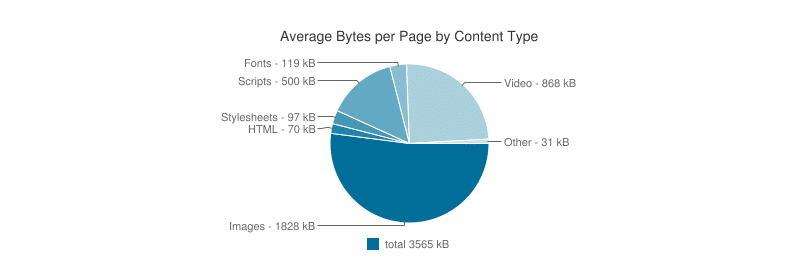
میانگین حجم سایتها در ژانویه ۲۰۱۸:
همانطور که مشاهده میکنید، تصاویر ۵۱% درصد و ویدیوها ۲۴% از سایتها را تشکیل میدهند.
در سال ۲۰۱۱، حجم صفحات سایتها به طور متوسط ۷۱۷ کیلوبایت بود. طبق آمار GTmetrix، میانگین حجم صفحات سایت تقریبا ۲.۷۸ میباشد. برای اندازه گیری حجم کل صفحه سایت هیچ معیاری وجود ندارد، اما تا جایی که امکان دارد حجم صفحه سایت خود را کم کنید.
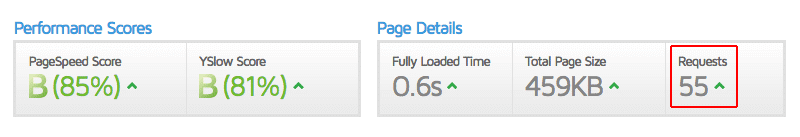
۱۰- بهینه سازی وب سایت با کاهش تعداد درخواستهای HTTP
هر زمان که شخصی از صفحه سایت شما بازدید میکند مرورگرش درخواست فایلهایی را میدهد، از جمله HTML، CSS ، تصاویر، JavaScripts ، و سایر فایلهایی که حاوی اطلاعات کل صفحه سایت میباشد. این درخواستها انتقال اطلاعات در اینترنت (HTTP ) نامیده میشود.
بهتر است بدانید که کاهش تعداد کل درخواستهای HTTP که سایت شما انجام میدهد، میتواند به طور چشمگیری سرعت سایت شما را افزایش دهد ، حجم یک صفحه که تنها ۱۰۰ کیلوبایت است اما دارای ۸۵ درخواست HTTP است، بدتر ازحجم یک صفحه ۲۰۰ کیلوبایتی که دارای ۱۵ درخواست HTTP است.
۱۱- دامنههای شخص ثالث
بهترین روش برای سنجش تاثیر این عوامل بر روی سرعت صفحه سایت شما این است که تجزیه و تحلیل آبشاری را انجام دهید تا مشخص شود کدام درخواستها دارای طولانیترین زمان برای بار گذاری است. شما ممکن است نیاز به درخواستهایی با سرعت بارگذاری کم و یا درخواستهایی که آنها را به طور کامل حذف کنید داشته باشید.
بهینه سازی وب سایت
یکی دیگر از ویژگیهایی که ارزش نگه داشتن در ذهن را دارد عملکرده درک شده است به طور مثال چه مدت برای شخص بازدید کننده طول میکشد که صفحات شما را بارگذاری کند. توصیه ما این است علاوه بر اینکه از ترفندهایی برای سرعت بخشیدن به عملکرد سایت های خود استفاده میکنید، رفتار کابر را هم مطالعه کنید.