عنوانهای این مطلب
طراحی UI UX چیست و چرا این روزها همه درباره آن صحبت میکنند؟ اگر تا امروز فقط شنیدهاید که UI/UX نقش مهمی در موفقیت سایتها و اپلیکیشنها دارد، وقت آن رسیده که دقیقتر بدانید این مفاهیم چه هستند و چه آیندهای برای شما رقم میزنند. در این راهنمای جامع، از مفاهیم پایه گرفته تا ابزارهای تخصصی و مسیر شغلی طراحان UI/UX را گامبهگام خواهید شناخت.
UI چیست؟ طراحی رابط کاربری از نگاه کاربر
UI مخفف «User Interface» بهمعنای «رابط کاربری» است؛ بخشی از طراحی که کاربر بهصورت بصری با آن تعامل دارد. از رنگها و فونتها گرفته تا دکمهها، آیکونها، ساختار منو و حتی نحوه حرکت بین صفحات—all این موارد زیرمجموعه طراحی UI هستند. اگر دوست دارید با این حوزه بیشتر آشنا شوید، مقاله ui چیست را از دست ندهید.
UX چیست؟ تجربه کاربری در عمل چگونه شکل میگیرد؟
UX یا «User Experience» بهمعنای تجربه کاربری، در واقع ادراک، احساس و مسیر کلی کاربر در استفاده از یک محصول دیجیتال است. از اولین برخورد با سایت یا اپلیکیشن گرفته تا آخرین کلیک، همه این لحظات بخشی از UX هستند. طراحی UX خوب به کاربر احساس روانی، راحتی و رضایت میدهد و او را تشویق به بازگشت میکند.
تفاوت UI و UX؛ دو مفهوم مکمل اما متفاوت
هرچند بسیاری از افراد UI و UX را به اشتباه یکسان میدانند، اما این دو حوزه تفاوتهای جدی و بنیادی با یکدیگر دارند. UI (رابط کاربری) به جنبههای بصری یک محصول دیجیتال اشاره دارد؛ یعنی آنچه کاربر میبیند و با آن تعامل دارد: رنگها، فونتها، دکمهها، منوها، آیکونها و کلیت طراحی بصری. در مقابل، UX (تجربه کاربری) به چگونگی احساس کاربر در طی استفاده از محصول، آسانی مسیرهای ناوبری، رضایت از عملکرد و کارایی سیستم مربوط میشود.
تفاوت UI و UX با یک مثال
برای مثال، فرض کنید در حال استفاده از یک اپلیکیشن فروشگاه آنلاین هستید. طراحی زیبا و منظم دکمهها و رنگبندی چشمنواز اپلیکیشن، بخشی از UI آن است. اما اگر برای پیدا کردن یک محصول ساده نیاز به چند بار کلیک، جستجوی پیچیده یا بارگذاری کند داشته باشید، تجربه کاربری (UX) شما ضعیف خواهد بود، حتی اگر ظاهر اپ عالی باشد. بنابراین، UI بدون UX ممکن است فقط ظاهری زیبا بدون عملکرد باشد و UX بدون UI میتواند تجربهای مفید ولی نهچندان جذاب را ایجاد کند.
اگر میخواهید بهدرستی تفاوت این دو مفهوم کلیدی را درک کنید، پیشنهاد میکنیم حتماً مقاله تفاوت ui و ux را مطالعه نمایید.. UI مربوط به ظاهر و جلوههای بصری است، در حالی که UX به تجربه کلی کاربر، جریان استفاده و درک او از محصول میپردازد. اگر میخواهید بهدرستی تفاوت این دو را درک کنید، پیشنهاد میکنیم حتماً مقاله تفاوت ui و ux را مطالعه نمایید.
مسیر یادگیری و آموزش UI/UX از صفر تا پیشرفته
برای تبدیل شدن به یک طراح UI/UX حرفهای، باید با مفاهیم بنیادین این حوزه آغاز کرد. یادگیری طراحی رابط کاربری و تجربه کاربری به درک دقیق نیازهای کاربران، نحوه تعامل آنها با صفحات دیجیتال، اصول طراحی بصری و کاربردپذیری گره خورده است. در کنار مفاهیم پایه، تسلط بر ابزارهای طراحی نیز ضروری است. این ابزارها به شما امکان میدهند که ایدههای خود را پیادهسازی کرده، نمونه اولیه بسازید و تجربه کاربر را ارزیابی کنید. در ادامه، با مهمترین ابزارهای این حوزه آشنا میشوید:
Figma
فیگما یک ابزار تحت وب برای طراحی رابط کاربری است که بهخاطر قابلیت همکاری آنلاین بین اعضای تیم بسیار محبوب است. رابط کاربری ساده، امکانات حرفهای و نسخه رایگان آن، فیگما را به انتخاب اول بسیاری از طراحان مبتدی و حرفهای تبدیل کرده است.
Adobe XD
Adobe XD یکی دیگر از ابزارهای قدرتمند طراحی UI/UX است که با رابط گرافیکی روان، امکان طراحی صفحات و پروتوتایپهای تعاملی را بهخوبی فراهم میکند. این نرمافزار با دیگر محصولات Adobe نیز هماهنگی بالایی دارد.
Sketch
Sketch نرمافزاری مخصوص سیستمعامل macOS است و بهعنوان یکی از اولین ابزارهای اختصاصی طراحی UI شناخته میشود. سبک بودن، پشتیبانی از پلاگینهای متنوع و رابط کاربری ساده، از مزایای آن است.
Zeplin
Zeplin ابزاری برای همکاری میان طراحان و توسعهدهندگان است. طراح پس از اتمام طراحی در Figma یا XD، فایل را به Zeplin منتقل میکند تا تیم فنی بتواند کدهای لازم، رنگها، فاصلهها و عناصر طراحی را استخراج کند.
InVision
InVision بیشتر برای ساخت نمونه اولیه تعاملی (interactive prototype) و ارائه به کارفرما یا تیم استفاده میشود. این ابزار برای تست اولیه تجربه کاربری و دریافت بازخورد از کاربران بسیار مفید است.
در کنار این ابزارها، یادگیری تحقیق کاربری (User Research)، معماری اطلاعات (Information Architecture)، طراحی تعاملی (Interaction Design) و تست کاربردپذیری (Usability Testing) از بخشهای مهم آموزش UI/UX محسوب میشوند.
طراح UI/UX چه وظایفی دارد و در کجاها مشغول به کار میشود؟
طراحان UI/UX معمولاً در شرکتهای فناوری، آژانسهای طراحی، استارتاپها و تیمهای دیجیتال برندها فعالیت میکنند. این موقعیتها میتوانند بهصورت تماموقت، پارهوقت یا فریلنسری باشند. در ادامه به مهمترین وظایف یک طراح UI/UX اشاره میکنیم:
طراحی رابطهای کاربری (UI Design)
ایجاد المانهای بصری مانند دکمهها، آیکونها، منوها، فرمها و رنگبندی صفحات که با سلیقه برند و انتظارات کاربر هماهنگ باشند.
تحقیق رفتار کاربران (User Research)
جمعآوری داده از طریق مصاحبه، نظرسنجی، تست کاربری یا ابزارهای آنالیتیکس برای شناخت نیازها، عادتها و مشکلات کاربران.
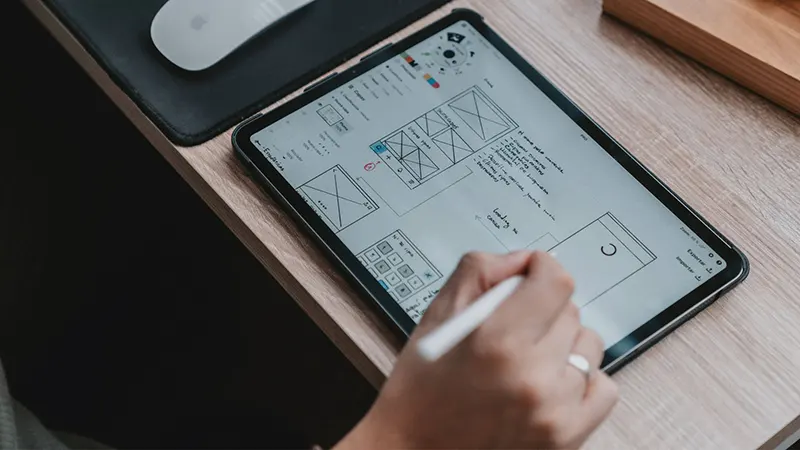
ساخت وایرفریم و نمونه اولیه (Wireframe & Prototype)
طراحی ساختار اولیه صفحات بهصورت وایرفریم و تبدیل آن به نمونههای تعاملی برای نمایش تجربه واقعی کاربر.
تست کاربردپذیری (Usability Testing)
ارزیابی عملکرد طرحها توسط کاربران واقعی برای شناسایی نقاط ضعف و اصلاح آنها پیش از نهاییسازی محصول.
بهینهسازی تجربه کاربری (UX Optimization)
تحلیل دادهها، دریافت بازخورد و بهروزرسانی مداوم طراحی برای بهبود تجربه کاربر و افزایش تعامل یا نرخ تبدیل.
این نقشها در سراسر دنیا با حقوق قابل توجهی همراه هستند و بازار فریلنسری نیز فرصتهای متنوعی برای طراحان UI/UX فراهم میکند.
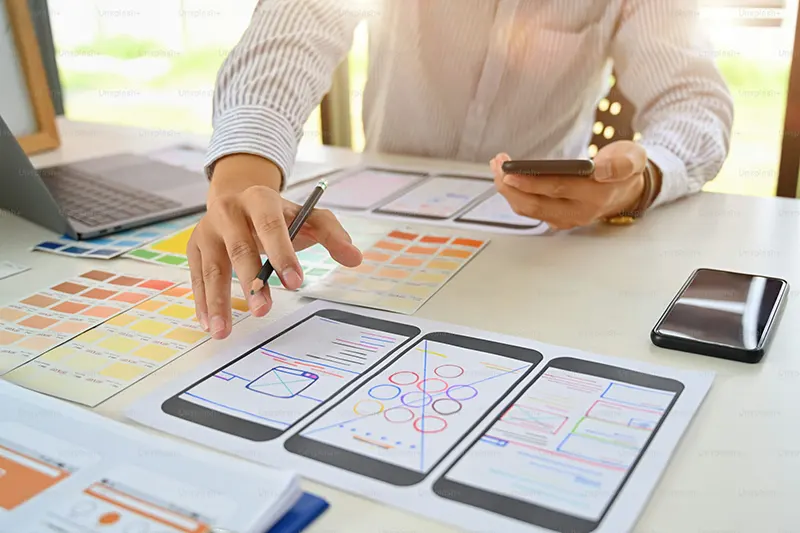
UI/UX در اپلیکیشنهای موبایل
با گسترش استفاده از گوشیهای هوشمند، طراحی تجربه و رابط کاربری برای اپلیکیشنهای موبایل به یک مهارت کلیدی در دنیای طراحی دیجیتال تبدیل شده است. کاربران انتظار دارند در چند ثانیه ابتدایی جذب شوند، بهسادگی به اطلاعات موردنظر برسند و بدون احساس سردرگمی از برنامه استفاده کنند. طراحی UI/UX در موبایل باید با تمرکز بر کارایی بالا، سرعت لود مناسب، تعامل لمسی و طراحی مینیمال انجام شود.
ویژگیهای ضروری در طراحی موبایل
- ناوبری ساده: دسترسی آسان به بخشهای مختلف اپلیکیشن با حداقل کلیک
- سازگاری با اندازههای مختلف صفحه: طراحی واکنشگرا و قابل اجرا در تمام دستگاههای موبایل
- تعامل سریع و شهودی: طراحی بر اساس حرکات لمسی مانند سوایپ، تاچ و زوم
- استفاده بهینه از فضای محدود: حذف عناصر غیرضروری و استفاده از آیکونهای گویا
UI/UX در طراحی وبسایتها؛ از زیبایی تا عملکرد
طراحی UI/UX در وبسایتها نهتنها باید کاربر را از نظر بصری جذب کند، بلکه باید مسیر تعامل او با سایت را تسهیل نماید. یک رابط کاربری زیبا زمانی ارزش دارد که در کنار آن تجربهای روان، سریع و بدون مانع ارائه شود. تفاوت بین یک بازدید کوتاه و تبدیل به مشتری، در تجربهای است که کاربر از سایت دریافت میکند.
نکات کلیدی در طراحی UI/UX وبسایت
- ساختار منطقی صفحات: چینش مناسب محتوا و مسیرهای پیمایش واضح
- طراحی واکنشگرا: تطبیق ظاهر و عملکرد وبسایت با موبایل، تبلت و دسکتاپ
- رنگ و تایپوگرافی هدفمند: ایجاد حس اعتماد و القای هویت برند
- افزایش نرخ تبدیل: طراحی فرمها و مسیرهای خرید بدون اصطکاک برای کاربران
چرا برندها روی طراحی تجربه کاربری سرمایهگذاری میکنند؟
برندهایی که تجربه کاربری را جدی میگیرند، نهتنها کاربران بیشتری جذب میکنند، بلکه تعامل، خرید و وفاداری آنها را نیز افزایش میدهند. طراحی UX خوب میتواند نرخ ریزش مشتری را کاهش دهد، مدتزمان حضور کاربر در سایت یا اپلیکیشن را افزایش دهد و برند را در ذهن مخاطب ماندگار کند.
چطور وارد دنیای حرفهای طراحی UI/UX شویم؟
اگر به این حوزه علاقه دارید، برای شروع باید بهصورت مداوم تمرین کنید، نمونهکار بسازید و با ابزارهای طراحی آشنا شوید. شرکت در دورههای تخصصی آموزش ui ux، عضویت در انجمنهای طراحی و پیوستن به پروژههای واقعی یا فریلنسری، از مؤثرترین راهها برای ورود به بازار کار UI/UX هستند. یادگیری اصولی و مستمر، کلید موفقیت در این مسیر پرتقاضا و آیندهدار است.
یادگیری UI UX چقدر طول میکشد؟
این پرسشی رایج برای کسانی است که به دنیای طراحی دیجیتال علاقهمند شدهاند. پاسخ به این سؤال بستگی به سطح تعهد، زمانی که برای تمرین میگذارید، و منابعی دارد که از آنها استفاده میکنید. اگر روزانه بهطور منظم زمان بگذارید و از دورههای معتبر مانند آموزشهای پلتفرم ابریاد بهره بگیرید، میتوانید در عرض ۳ تا ۶ ماه به مهارت قابل قبولی در UI/UX برسید. یادگیری UI UX چقدر طول میکشد؟ به تلاش و استمرار شما بستگی دارد.
یادگیری UI/UX با برترین مدرسان جهانی در ابریاد
اگر بهدنبال یک منبع قابلاعتماد برای آموزش UI UX هستید، پلتفرم ابریاد انتخابی هوشمندانه است. ابریاد با گردآوری دورههایی از مطرحترین مدرسان بینالمللی و ترجمه روان محتوای آموزشی، فضایی فراهم کرده تا علاقهمندان این حوزه بتوانند بدون دغدغه زبان، یادگیری را آغاز کنند. بخشی از این دورهها بهصورت رایگان در دسترس است تا کاربران پیش از خرید، کیفیت محتوا را ارزیابی کنند و با اطمینان وارد مسیر یادگیری تخصصی شوند.
سوالات متداول
طراحی ui ux چیست؟
طراحی UI/UX به فرآیند خلق رابط کاربری (UI) و بهینهسازی تجربه کاربری (UX) در محصولات دیجیتال مانند اپلیکیشنها و وبسایتها گفته میشود. UI به ظاهر و تعاملات بصری مربوط میشود، در حالی که UX به احساس، مسیر و رضایت کاربر از کار با محصول میپردازد. این دو مکمل یکدیگرند و نقش مهمی در موفقیت یک محصول دارند.
تفاوت ui و ux چیست؟
UI به طراحی بصری و عناصر قابل تعامل در یک محصول مثل دکمهها، آیکونها و رنگها مربوط میشود؛ در حالی که UX به تجربه کلی کاربر، جریان استفاده و درک او از محصول میپردازد. UI ظاهر را میسازد، UX حس را شکل میدهد. هر دو باید هماهنگ باشند تا محصولی کاربردی و جذاب خلق شود.
ui چیست؟
UI یا «User Interface» به تمام عناصر بصریای گفته میشود که کاربر در تعامل با یک محصول دیجیتال میبیند و لمس میکند؛ از فرمها و دکمهها گرفته تا رنگبندی، فونت و ساختار کلی صفحات. هدف طراحی UI ایجاد ظاهری جذاب، منسجم و کاربرپسند برای تعامل بهتر است.
یادگیری UI UX چقدر طول میکشد؟
مدتزمان یادگیری UI/UX به عوامل مختلفی بستگی دارد، اما با تمرین منظم و استفاده از منابع آموزشی معتبر، معمولاً میتوان در ۳ تا ۶ ماه به سطح خوبی از مهارت رسید. یادگیری UI UX چقدر طول میکشد؟ به تعهد، تمرین، و نوع آموزش شما بستگی دارد.