گوگل کروم محبوبترین مرورگر در جهان است، اما این لزوما به این معنی نیست که بهترین مرورگر دنیاست. مرورگرهایی مانند Opera و Vivaldi تنظیمات شخصیسازی بهتری را نسبت به گوگل کروم ارائه میدهند. با این حال، extensions یا افزونههای زیادی برای کروم وجود دارد که میتوانید از آنها برای شخصیسازی مرورگر خود استفاده کنید.
افزونه Custom Scrollbars یکی از افزونههای قابل توجه بوده که به شما این امکان را میدهد تا نوار پیمایش کروم را به صورت دلخواه تنظیم کنید. این ویژگی به شما اجازه میدهد تا رنگ، حالت بیضی و عرض نوار پیمایش را تغییر دهید. ما در این مقاله نحوه تنظیم دلخواه نوار پیمایش یا اسکرول بار کروم را با افزونه Custom Scrollbars به شما آموزش خواهیم داد.
نحوه نصب افزونه Custom Scrollbars برای گوگل کروم
برای دریافت افزونه Custom Scrollbars، در بخش Chrome Web Store گوگل کروم «extension» را باز کنید. روی گزینه «+ Add to Chrome» کلیک کرده و برای تایید گزینه «Add extensions» را انتخاب کنید.
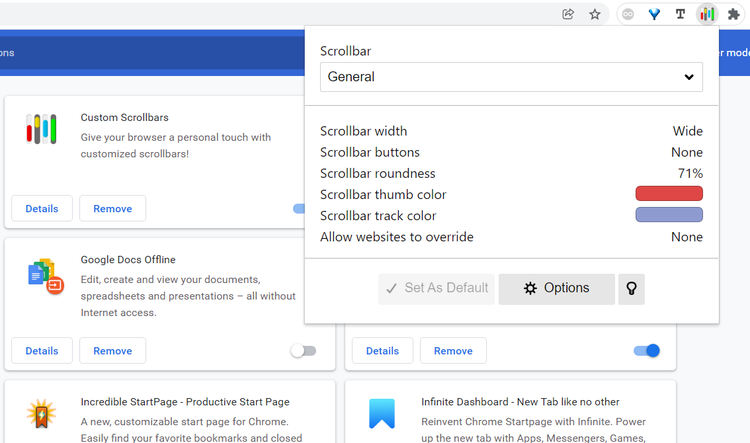
اگر پس از نصب، آیکون Custom Scrollbars را در toolbar مشاهده نکردید، روی آیکون پازل Extensions کلیک کرده و سپس گزینه «Pin» را انتخاب کنید. پس از آن، روی آیکون افزونه کلیک کنید تا تنظیمات نمایش داده شوند.
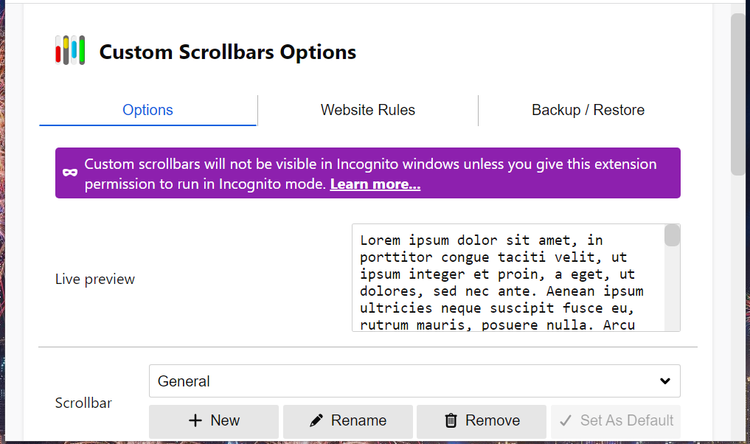
بهتر است نوار پیمایش را از طریق افزونه جدید به دلخواه تنظیم کنید. پس روی گزینه «Options» کلیک کرده تا باز شود. در این بخش میتوانید تمام تنظیمات افزونه Custom Scrollbars را تغییر دهید.
نحوه تغییر رنگ نوار پیمایش یا اسکرول بار گوگل کروم با افزونه Custom Scrollbars
بهترین ویژگی افزونه Custom Scrollbars، گزینههای تنظیم رنگ نوار پیمایش است. با استفاده از این افزونه، میتوانید شاسی نوار پیمایش و همچنین گیره آن را به رنگهای دلخواه تغییر دهید.
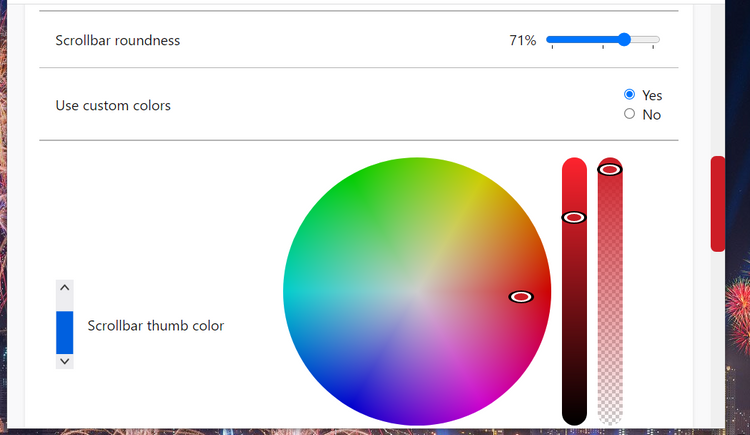
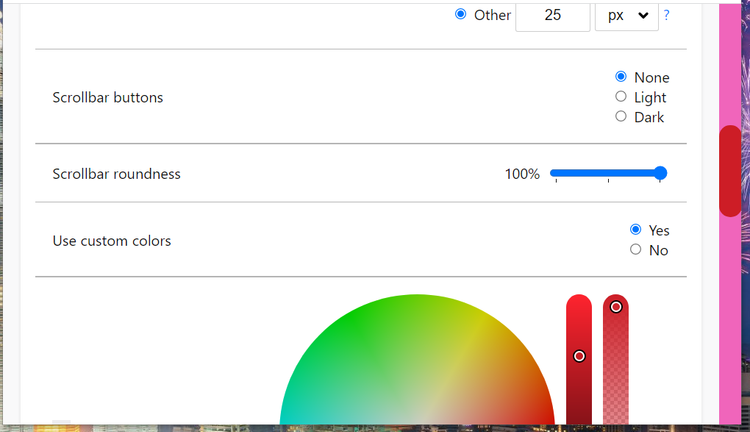
- گزینه «Yes» را برای Use custom Colors انتخاب کنید. کلیک کرده و دایره کوچک را روی پالت رنگ بکشید تا رنگ دلخواه انتخاب شود.
- همچنین می توانید با کشیدن شاسی نوارهای HSV به بالا و پایین، سایههای مختلفی را برای رنگ مورد علاقه خود انتخاب کنید.
- دایره را در پالت رنگ تکان دهید تا رنگی برای شاسی نوار انتخاب کنید.
- روی Save کلیک کنید تا طرح رنگی جدید در نوار پیمایش تنظیم شود.
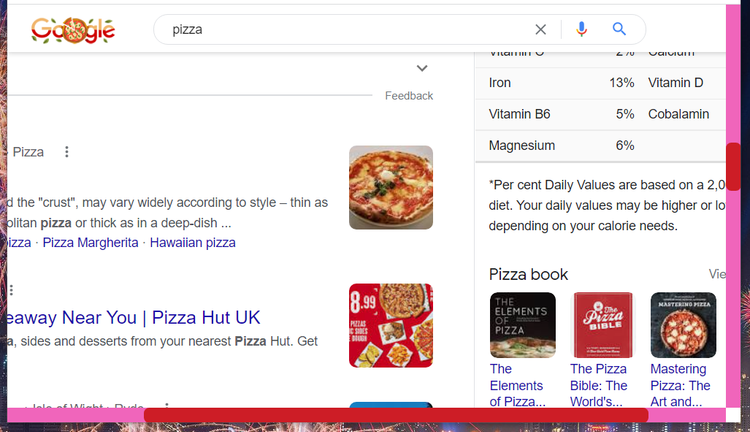
برای بررسی رنگ جدید اسکرول بار خود، گوگل را باز کرده و یک کلمه را جستجو کنید. در این لحظه میتوانید نتایج جستجوی گوگل را به همراه نوار پیمایش رنگارنگ خود مشاهده کنید.
نحوه تنظیم عرض، بیضی بودن و جهتهای نوار پیمایش
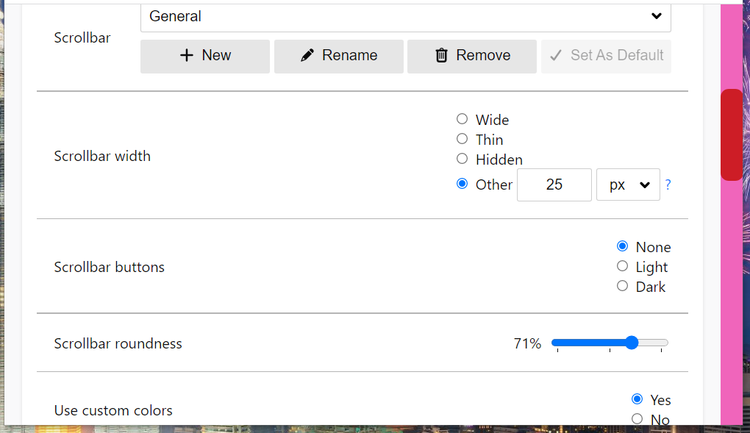
آیا نوار پیمایش عریضتر یا نازکتری را برای گوگل کروم خود ترجیح میدهید؟ این افزونه همچنین شامل ویژگی تنظیم عرض نوار پیمایش بوده که میتوانید آن را طبق سلیقه خود تنظیم کنید. ابتدا گزینههای Wide یا Thin را انتخاب کنید.
میتوانید با وارد کردن عددی در کادر، عرض نوار پیمایش را به هر مقدار که دوست دارید تغییر دهید. واحد اندازهگیری پیشفرض به پیکسل بوده اما میتوانید در منوی کناری واحدهای مختلف را انتخاب کنید.
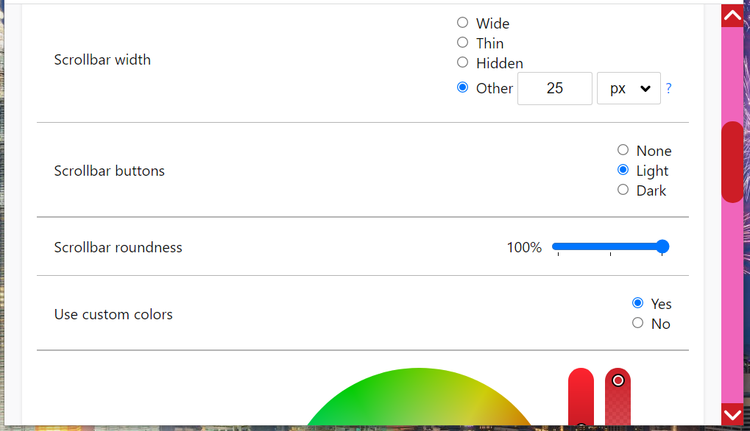
اگر از نوار پیمایش مستطیلی کروم خسته شدید، کمی حالت بیضی شکل به آن بدهید. میتوانید با تغییر ولوم «Scrollbar roundness» آن را تغییر دهید. کشیدن ولوم به سمت راست، حالت بیضی نوار پیمایش را همانطور که در تصویر زیرمیبینید، افزایش میدهد.
این افزونه همچنین شامل ویژگی تنظیم گزینههای «جهت نوار پیمایش» نیز میباشد. برای حذف جهتها در بالا و پایین نوار، میتوانید None را در بخش «Scrollbar buttons» انتخاب کنید. همچنین، گزینههای Light یا Dark را انتخاب کنید تا فقط یک فلش روشن یا تیره داشته باشید.
وقتی تنظیمات نوار پیمایش را انجام دادید، به یاد داشته باشید که روی گزینه «Save» کلیک کنید، در غیر این صورت تغییرات شما روی سیستم اعمال نخواهد شد.
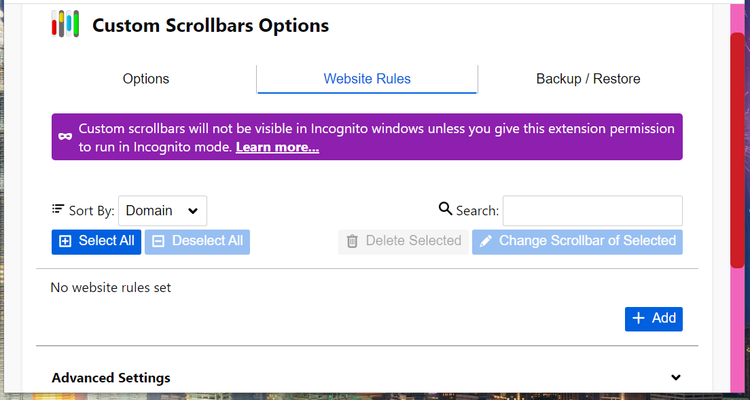
نحوه تنظیم قوانین سفارشی برای نوار اسکرول کروم
افزونه Custom Scrollbars برای ایجاد تنظیمات دلخواه روی نوار پیمایش طراحی شده است. با این حساب، میتوانید از طریق بخش Website Rules، نوارهای پیمایش مختلفی را برای سایتهای خاص اعمال کنید.
از طریق مراحل زیر میتوانید نوارهای پیمایش جایگزین را روی سایت دلخواه تنظیم کرده و از آنها در وبسایتهای مختلف استفاده کنید:
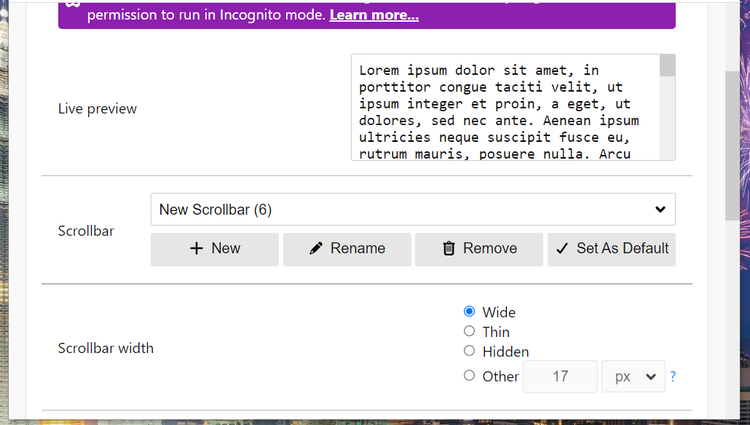
- برای تنظیم یک نوار پیمایش متفاوت، روی گزینه «+ New» کلیک کنید.
- گزینه «+ Rename» را انتخاب کرده تا اسم خاصی برای نوار پیمایش جدید بسازید. همانطور که در بالا ذکر شد، نوار پیمایش را با تنظیمات افزونه تنظیم کرده و گزینه «Save» را بزنید.
- سپس روی بخش «Website Rules» کلیک کنید.
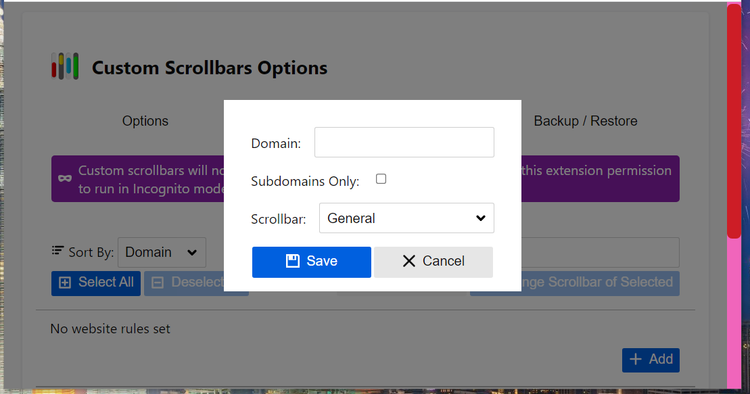
- دکمه «+ Add» را انتخاب کرده تا کادر متنی در عکس زیر باز شود.
- آدرس وبسایت را برای نوار پیمایش انتخابی، در کادر متنی وارد کنید.
- نوار پیمایش را در منوی «Scrollbar» انتخاب کنید.
- سپس گزینه «Save» را انتخاب کنید.
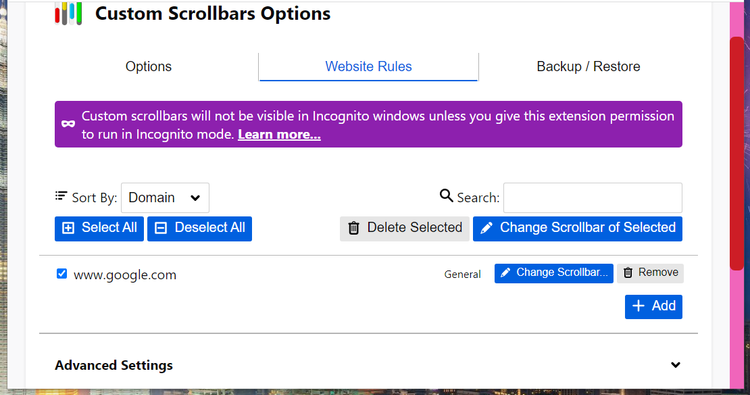
- برای انتخاب وبسایتی که اضافه کردهاید، تیک کناری را فعال کنید.
- برای اعمال تغییرات گزینه Save را بزنید.
افزونه Custom Scrollbars، یک افزونه عالی برای تغییرات دلخواه
این تنظیمات چیزی بود که گوگل باید به مرورگر کروم اضافه میکرد. در واقع، با اکثر مرورگرها میتوانید در تنظیمات نوار پیمایش، تغییرات بیشتری ایجاد کنید. اما بدون وجود چنین گزینههایی در کروم، مجبوریم از افزونه Custom Scrollbars استفاده کنیم.
اما خبر خوب اینجاست که مجبور نیستید به همان نوار پیمایش ساده و قدیمی عادت کنید. نوار پیمایش گوگل کروم را با سلیقه دلخواه خود، زیبا کنید. این افزونه شامل برخی تنظیمات مناسب برای تغییر ظاهر و استایل نوار پیمایش مرورگر کروم است.



















برخی از سایت ها اسکرول بار را سمت راست و برخی سمت چپ صفحه دارند آیا می شود اسکرول بار همه سایت ها یک سمت نمایش داده شوند؟
ممنون بسیار جالب بود .